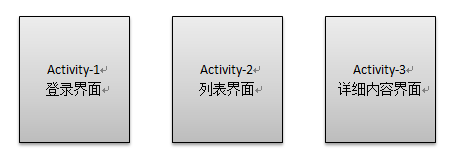
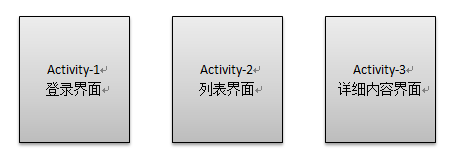
本文将从android平台的角度来讨论。我们知道在android上一个activity代表一页屏幕,现在假设有一个app由 <登录> <列表> <详细内容> 三个页面构成,那么对于一个




native app来说 一般情况下会用三个activity来分别实现 <登录> <列表> <详细内容> 如图:

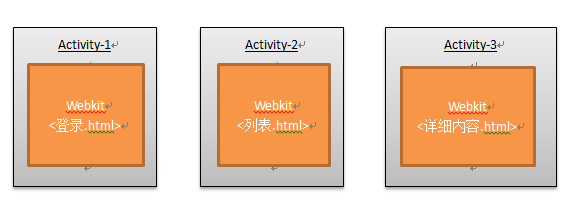
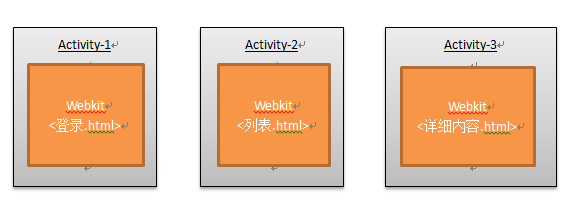
有了上面native app的基本概念以后,接下来我们说说Hybrid App有多少种模式。先看第一种,同样可以用三个activity,然后每个activity里面内嵌一个webkit视图,每个视图分别加载各自的html文件,如
<登录.html> <列表.html> <详细内容.html> 如图:

那么不同界面之间,比如说从<登录界面>切换到<列表界面>还是利用android原生的方式,是从一个activity切换到另外一个activity。如果要做转场动画或者特效也是android原生方式,所以从这个角度来看,用户体验接近native app。
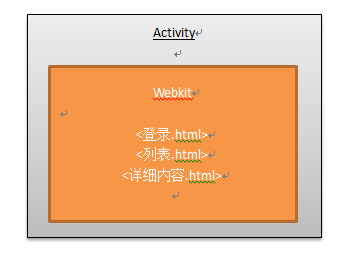
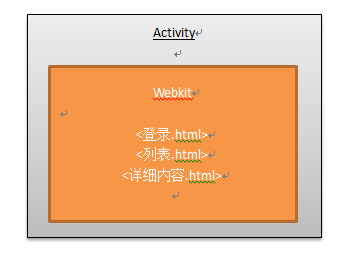
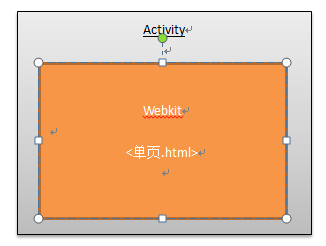
然后我们再说说Hybrid App的第二种模式。我们可以只用一个activity,这个activity包含一个webkit视图,通过加载不同的html页面来达到效果,这也是最传统的模式。如图:

在这种模式下界面之间的切换是利用web本身的方式例如<a href='xxx'>超链接,或者javascript编程方式等进行跳转,界面之间的转场动画或者特效也是只能由css,javascript等来实现,利用浏览器本身来进行渲染。那么用户体验比原生会有些差距,特别是在低端配置的机器上面。
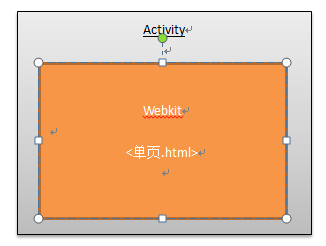
接下来说说第三种模式,同样是只用一个activity,这个activity包含一个webkit视图,但是将三个html做成一个html。其实也就是单页Web 应用 (single-page application 简称为 SPA) 比如将 <登录.html> <列表.html> <详细内容.html> 合成一个页面 <单页.html> 如果用jquerymobile这样的库来实现,内容大概类似于:
<html>
<body>
<div id='page-1'>登录界面</div><div id='page-2'>列表界面</div><div id='page-3'>详细内容界面</div>
</body>
</html>
如图:

在这种模式下和上面那种情况类似。界面之间的切换,转场动画或者特效等也是利用web本身的方式html,css,javascript等完成,利用浏览器本身来进行渲染。而且SPA因为将多个页面都做在一个页面里面会导致这个页面体积比较大,webkit第一次加载这个页面的时候可能时间会比较长,不过一般来说hybrid app的页面资源一般都放在本地,所以可能影响并不大。总的来说用户体验比原生会有些差距,特别是在低端配置的机器上面。
最后我们来说说第四种模式,这也是最后一种模式,这种模式做出来的效果也是最接近原生app的体验效果。
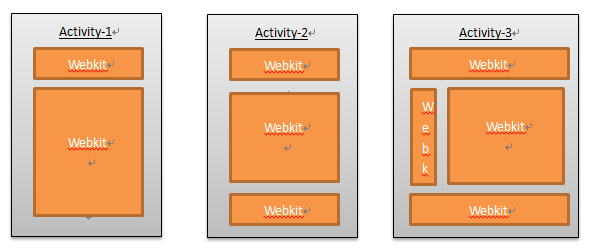
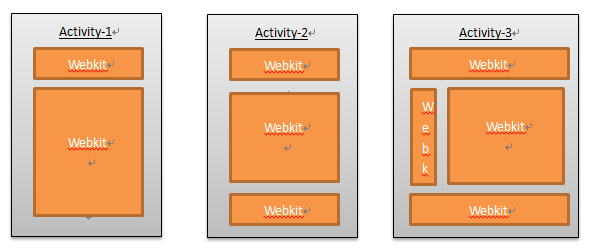
三个界面还是用三个activity来表示,但是每个activity可能会包含若干个webkit视图用于显示界面的不同部分。比如<界面头部.html>,<界面底部导航条.html>,
<左边面板.html>,<正文展示区.html> 等。文字表述起来不便, 直接上图简单明了。如下:

大家有没有发现前面说到的那几种模式同一界面同一时间肯定只能由某一web页面来表现,在同一个界面中要想实现某种效果,比如从界面左边拉出一个控制面板,只能用html,css,javascript来完成,由webkit渲染。这样效果肯定和原生有差距,所以我们可以根据实际情况同一个界面用多个web页面来组合完成。这样一些工作可以在原生层面来执行,这样用户体验就会有所提高。
补充:
用户体验的好坏是评判一个app非常重要的因素,那么还有什么方式可以进一步缩小hybrid app与native app之间的差距呢?答案就是尽可能的多用原生功能,少用javascript等去实现,比方说在界面上弹出一个菜单列表那么这个时候可以用javascript配合css,html等去实现,当然我们也可以换一种方式,我们可以封装一个组件,这个组件的功能是弹出一个原生菜单列表,然后我们只需要用javascript去调用这个弹出菜单组件就可以了。
国外比较火的Hybrid App框架有phonegap(cordova),国内也有apicloud,appcan等,这些产品做出来的app都逃不出本文所描述的范畴,大家可以亲自去尝试。